Free Download UpConstruction Bootstrap Template

The UpConstruction Bootstrap Template is a clean, modern, and fully responsive web design created specifically for construction, engineering, and architecture businesses. With its sleek layout and professional features, this template is designed to help you effectively showcase your services, projects, and company information to a global audience.
Introduction to UpConstruction Bootstrap Template
The UpConstruction Bootstrap Template is a clean, modern, and fully responsive web design created specifically for construction, engineering, and architecture businesses. With its sleek layout and professional features, this template is designed to help you effectively showcase your services, projects, and company information to a global audience.
Step-by-Step Guide to Using the UpConstruction Bootstrap Template
Creating a website for your construction business has never been easier with the UpConstruction Bootstrap Template. Whether you’re looking to highlight your services, showcase your completed projects, or give potential clients an easy way to contact you, this template provides a user-friendly structure that can be customized to suit your needs.
Let’s dive into how you can get started with this template and use it to create a professional and functional website for your construction company.
Step 1: Download and Set Up the Template
Before you can start customizing your website, you’ll first need to download the UpConstruction Bootstrap Template. The template comes with all the necessary files, including HTML, CSS, JavaScript, and images. Here's how to get started:
1. Download the Template
You can find the UpConstruction Bootstrap Template from various sources such as BootstrapMade, ThemeWagon, or Start Bootstrap. Once you download the template, you’ll receive a .zip file that contains all the necessary assets.
2. Set Up the Template
After downloading the file, unzip it and open the project folder. You’ll find folders for HTML, CSS, images, and JavaScript. You can now open the index.html file in your browser to preview the template.
Alternatively, you can link the template to the Bootstrap CDN for a quicker setup. To do this, simply include the following links in the <head> section of your HTML file:
This method allows you to directly access Bootstrap’s resources without downloading the entire template.
Step 2: Customize Your Website Structure
Now that you have the template set up, it’s time to start customizing it to meet your business needs. The UpConstruction Bootstrap Template offers a variety of pre-built sections, such as a navigation bar, hero section, services, projects, about us, and contact form.
1. Navigation Bar
A clean and accessible navigation bar is essential for guiding users through your website. Here’s an example of how you can customize the navigation bar to reflect your construction company’s brand:
This navigation bar is fully responsive, so it will adjust automatically depending on the screen size, making it ideal for both mobile and desktop users.
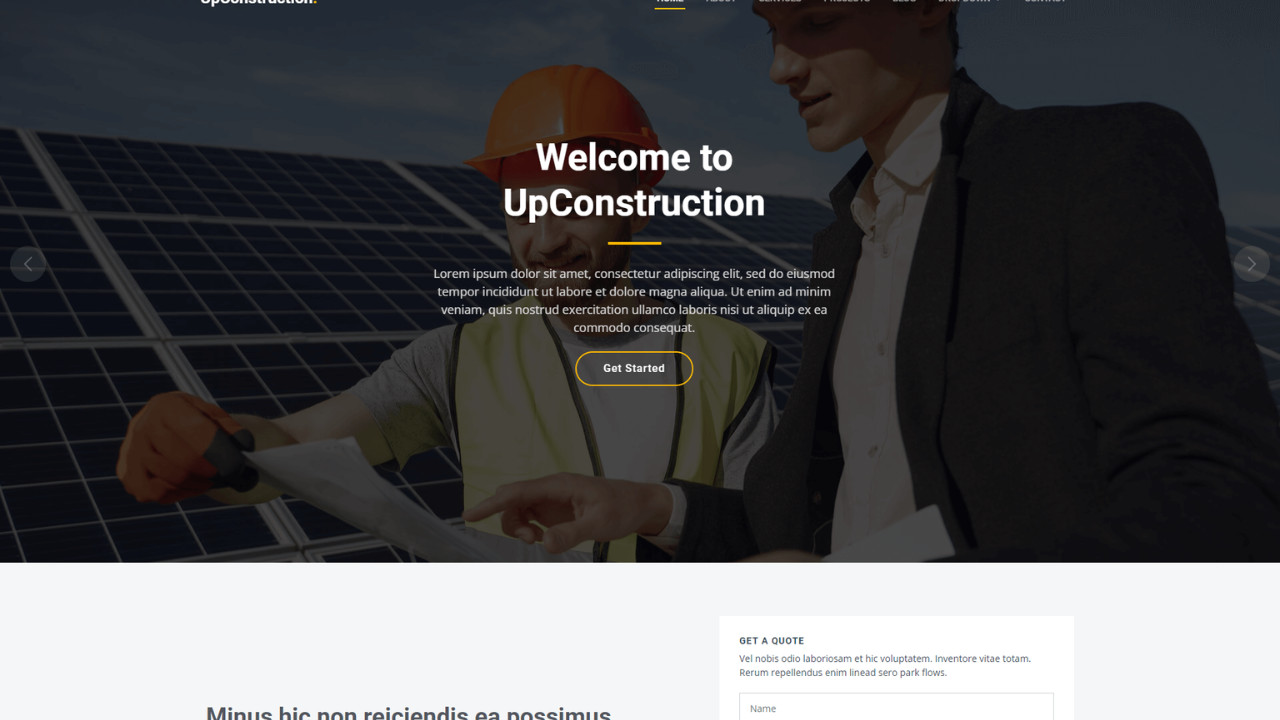
2. Hero Section
The hero section is the first thing visitors see when they land on your website. It should grab their attention and provide a brief introduction to your company. Here’s how to create an impactful hero section for your construction website:
This section uses a bold background color (bg-primary), white text, and a strong call-to-action button to encourage visitors to explore your services further.
Step 3: Highlight Your Services
The services section is where you showcase the various construction services your company offers. This section should be clear, concise, and visually appealing to help visitors easily understand what you provide. Here’s how to set it up:
In this example, the services are displayed in a grid layout using Bootstrap’s grid system, with each service presented in a card that includes an image and brief description.
Step 4: Showcase Your Completed Projects
A key section for construction companies is showcasing your past projects. This allows potential clients to see your expertise and the quality of your work. The UpConstruction Bootstrap Template offers an easy-to-implement layout for this section:
You can add images of your most recent or prestigious projects here, along with a title for each one to help visitors see the scope of your work.
Step 5: About Us and Company Information
The About Us section allows you to tell your story, share your mission, and build trust with potential clients. Here’s an example of how you can structure this section:
This section uses both text and an image to introduce your team and give visitors a sense of your company’s values and mission.
Step 6: Contact Us
The Contact Us section is essential for visitors who want to get in touch with you for inquiries or quotes. Here's how to add a simple contact form:
This simple form includes fields for the user’s name, email, and a message. The submit button will allow them