Introduction:
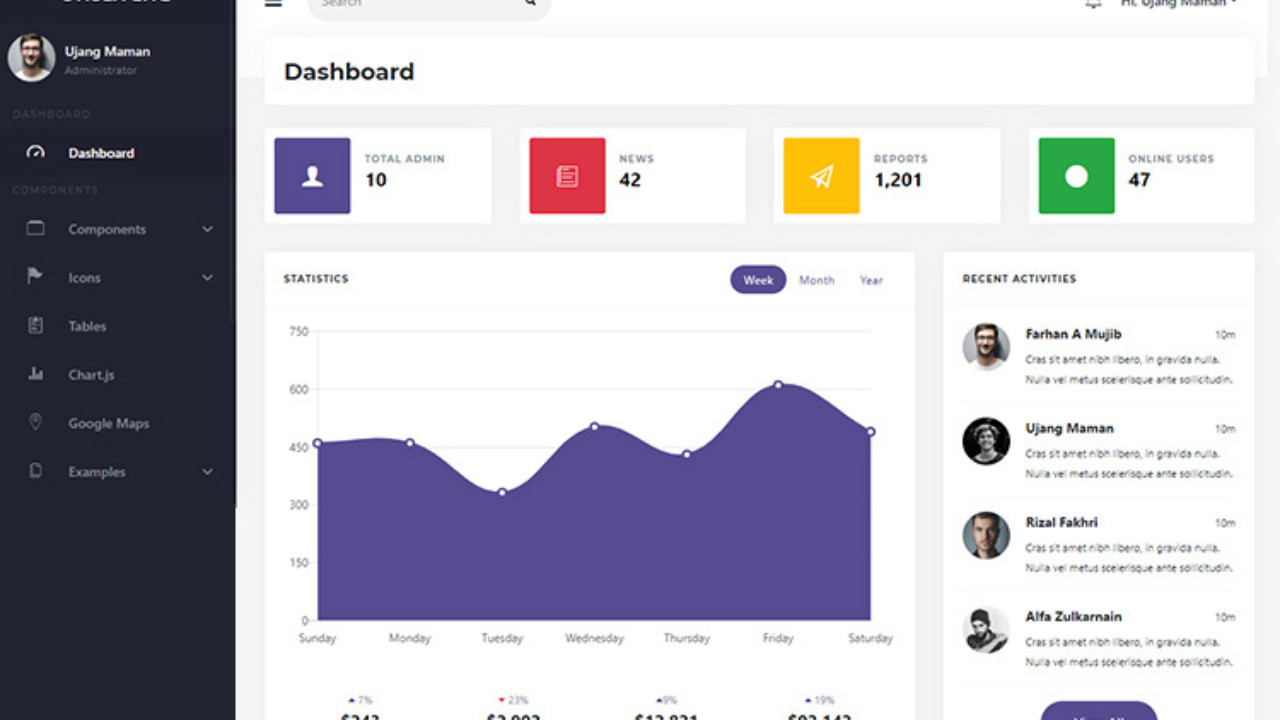
The Admin Stisla Template is a modern and feature-rich admin dashboard template designed to create powerful and visually appealing back-end interfaces. Built with Bootstrap 4 and jQuery, this template provides developers with a clean, responsive, and highly customizable framework for creating dynamic admin panels and control dashboards for any web application.
Outcome: A Step-by-Step Guide to Using the Admin Stisla Template
The Admin Stisla Template stands out for its modern aesthetics and flexibility, allowing developers to build comprehensive admin panels with ease. This guide will walk you through the setup, customization, and key features of this template to help you leverage its full potential.
1. Setting Up the Admin Stisla Template
Step 1: Download and Extract the Template
- Download the Template: First, download the Admin Stisla Template from a trusted platform like ThemeForest or the official developer website.
- Extract Files: After downloading, extract the zip folder containing the necessary files such as HTML, CSS, JavaScript, and images. Place them in the directory of your project or local development environment.
Step 2: Install Dependencies
CSS and JS Libraries: The template uses Bootstrap 4 and jQuery for styling and interactive components. Include these libraries in your project either through CDN or download them locally.
Example for including Bootstrap via CDN:
html<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>Charting Libraries: To display data visualizations, Chart.js or ApexCharts can be used (often pre-included with the template). Make sure to include the necessary script files if not already present.
Step 3: Launch the Template
- Once all files are set up and dependencies are installed, open the index.html file in your browser to view the template. If you prefer working locally, use a local server like XAMPP, WAMP, or the Live Server extension in VS Code.
2. Key Features of the Admin Stisla Template
The Admin Stisla Template includes a range of essential features that help developers create dynamic, interactive, and visually appealing dashboards.
Responsive Layout
- Mobile-First Design: The template is fully responsive, adapting seamlessly to devices of all sizes, ensuring a smooth user experience on desktops, tablets, and smartphones.
- Fluid Grid System: Built with Bootstrap 4, the layout utilizes a grid system that adjusts content dynamically based on screen width, making it highly customizable and mobile-friendly.
Pre-Designed Components
- UI Elements: The template offers a wide range of pre-built UI elements like buttons, inputs, dropdowns, tables, and forms, allowing you to quickly integrate essential components into your dashboard.
- Cards and Widgets: With several ready-to-use card designs and widgets (e.g., notifications, charts, tasks), you can create a personalized dashboard to display vital information and real-time data.
Data Visualization
- Charts and Graphs: The template integrates Chart.js, which provides customizable bar, line, and pie charts for displaying metrics such as sales, performance, and user activity.
- Real-Time Data: Use dynamic charts that can be updated with real-time data, providing live performance tracking or system status updates.
Flexible Sidebar and Navigation
- Collapsible Sidebar: The sidebar offers easy navigation between dashboard pages, and it can be collapsed or expanded depending on user preferences or screen size.
- Multi-Level Menu: Supports hierarchical menus to manage complex applications, providing an intuitive and organized structure for your dashboard.
Pre-built Pages
- Authentication Pages: The template comes with pre-designed login, registration, and password recovery pages, streamlining the process of adding user authentication to your application.
- Error Pages: Includes customizable 404 and 500 error pages, ensuring that users get an informative and consistent error message if something goes wrong.
3. Customizing the Admin Stisla Template
The Admin Stisla Template is highly customizable, allowing you to tailor it to your project’s specific needs. Here’s how you can make changes to the template:
Step 1: Change the Theme Colors
Color Customization: You can easily update the template’s primary and secondary color schemes to match your branding. Modify the CSS file or use SCSS variables for more granular control over colors and styles.
Example for changing the primary color in CSS:
css.navbar { background-color: #4e73df; /* Custom color */ }
Step 2: Adjust the Layout
Sidebar Layout: You can adjust the width, background color, and collapsibility of the sidebar. It’s also possible to change its position to the left or right, depending on your design needs.
Example for changing the sidebar style:
html<div class="sidebar"> <!-- Sidebar content --> </div>Dashboard Layout: Use the grid system to modify the number of columns in the dashboard, or change the size of the widgets. The layout can be customized to show more content, larger charts, or additional widgets.
Step 3: Add or Remove Pages
Create New Pages: To add new sections like user management, analytics, or reports, create new HTML files and integrate them into the sidebar or main navigation.
Remove Unnecessary Pages: If you don’t need certain pages (e.g., extra login forms or widgets), simply remove the HTML or components from the template.
4. Backend Integration
To make your Admin Stisla Template dynamic, you will need to integrate it with backend services. Here’s how to get started:
Step 1: Database Integration
Choose a Backend Framework: Use a backend framework like Node.js, Django, or Laravel to handle database connections and API requests.
Connect to Database: You can use MySQL, MongoDB, or PostgreSQL to store data such as user profiles, application metrics, or transaction records. Use API endpoints to fetch this data and display it on your dashboard.
Step 2: Dynamic Data Updates
AJAX and API Calls: Use AJAX to make real-time requests to your backend and update the dashboard without reloading the page.
Example for fetching user data with AJAX:
javascript$.ajax({ url: '/api/users', method: 'GET', success: function(response) { // Update chart or table with fetched data } });WebSockets: For real-time updates (e.g., live user activity or system performance), consider using WebSockets to push updates from the server to the dashboard dynamically.
Step 3: External API Integration
- Third-Party APIs: You can integrate external APIs to display information like Google Analytics, Twitter feeds, or weather data on the dashboard.
- Custom APIs: Build custom APIs to fetch and update data specific to your application. Use RESTful APIs or GraphQL depending on your needs.
5. Security Features
Security is a critical aspect of any admin dashboard. The Admin Stisla Template allows you to implement the necessary security features for protecting your admin panel:
Step 1: Authentication and Authorization
- JWT (JSON Web Tokens): Secure access to the admin dashboard with JWT to authenticate users. You can implement user sessions and restrict access to certain sections based on the role.
Step 2: Role-Based Access Control (RBAC)
- RBAC: Implement role-based access control to assign permissions to users based on their roles (e.g., Admin, Manager, Viewer). This ensures that only authorized users can access certain parts of the dashboard.
Step 3: Secure Data
- Password Hashing: Use a secure hashing algorithm like bcrypt to hash and store user passwords.
- SSL/TLS Encryption: Use SSL/TLS to encrypt data between the front-end and back-end, ensuring secure communication.
6. Documentation and Support
The Admin Stisla Template comes with comprehensive documentation that covers everything from installation to customization and backend integration. The documentation includes:
- Installation and Setup: Instructions for setting up the template on your local machine or live server.
- Customization: Guidance on how to change the layout, color scheme, and components.
- API Integration: Instructions for integrating with external APIs and backend services.
- Support: Information on how to contact the support team or access community forums for troubleshooting.
7. Conclusion
The Admin Stisla Template is a powerful and flexible solution for creating sophisticated admin dashboards. With its modern design, responsive layout, and easy-to-customize components, it offers everything you need to build dynamic and secure web applications. By following this guide, you’ll be able to quickly set up, customize, and integrate the Admin Stisla Template into your projects, creating a seamless and user-friendly experience for both developers and end-users.