Free Download Admin Spica template

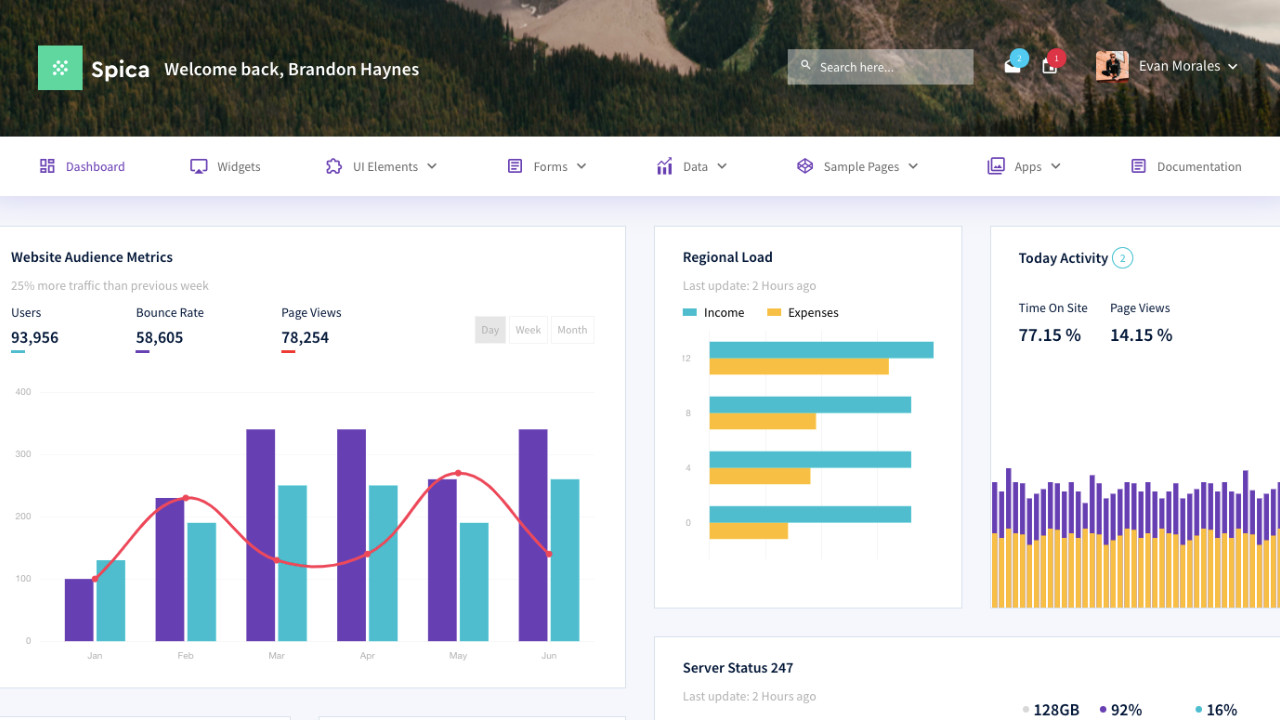
The Admin Spica Template is a modern, clean, and fully responsive admin dashboard template designed for creating professional and interactive admin panels. Built with the latest technologies like Bootstrap 5 and SASS, this template provides all the necessary components and widgets, ensuring that your admin interface is both functional and visually appealing
Introduction:
The Admin Spica Template is a modern, clean, and fully responsive admin dashboard template designed for creating professional and interactive admin panels. Built with the latest technologies like Bootstrap 5 and SASS, this template provides all the necessary components and widgets, ensuring that your admin interface is both functional and visually appealing. Whether you're managing a small project or a large-scale application, Admin Spica is an ideal choice for developers looking to build scalable and customizable admin dashboards.
Outcome: A Step-by-Step Guide to Using the Admin Spica Template
This guide will walk you through setting up the Admin Spica Template in your project, customizing it according to your needs, and integrating it with the backend. You'll learn how to get the most out of its features, ensuring a seamless user experience for your admin panel.
1. Setting Up the Admin Spica Template
Step 1: Download and Extract the Template
- Download the Template: First, download the Admin Spica Template from a trusted marketplace like ThemeForest or the official developer website.
- Extract the Files: Once you’ve downloaded the template, extract it into your project directory. You'll find folders containing HTML, CSS, JavaScript, and image assets.
Step 2: Install Dependencies
Bootstrap 5: The Admin Spica Template is built using Bootstrap 5, which is a powerful front-end framework for responsive web design. You’ll need to ensure the necessary Bootstrap files are included in your project.
Example of including Bootstrap 5 via CDN:
SASS (Optional): If you want to take full advantage of the SASS features, you can install SASS to customize styles, such as color schemes and spacing. SASS makes it easier to manage and modify your template's CSS.
Step 3: Open the Template
- Open the index.html file in a browser to preview how the template looks. For better development experience, you can use tools like VS Code Live Server to test changes in real time.
2. Key Features of the Admin Spica Template
The Admin Spica Template offers a variety of features to help you build a powerful and efficient admin dashboard:
Responsive Design
- Mobile-First Approach: Designed with Bootstrap 5, the template is fully responsive, ensuring that your dashboard adapts seamlessly to various devices, from mobile phones to desktop monitors.
- Grid System: The grid system in Bootstrap 5 is used to create flexible and responsive layouts. The template adjusts fluidly based on screen size, making it perfect for mobile, tablet, and desktop usage.
Modern UI Components
- Forms and Input Elements: The template comes with a wide range of form elements such as text inputs, date pickers, select dropdowns, checkboxes, and radio buttons, helping you collect and process data easily.
- Buttons and Alerts: It includes various styles of buttons and alert boxes (success, error, info, etc.), which are essential for interacting with users and displaying important messages.
Pre-Built Widgets
- Cards and Charts: The template includes pre-built cards for displaying different types of content (e.g., statistics, recent activities). You can also add Chart.js or ApexCharts to visualize data like sales, user activities, or performance metrics.
- Customizable Widgets: You can easily customize these widgets, such as adding or removing charts, tables, or other types of content blocks based on your requirements.
Sidebar and Navigation
- Collapsible Sidebar: The sidebar is fully collapsible, allowing you to save screen space. It also provides easy access to various sections of your admin panel.
- Multi-Level Navigation: The template supports multi-level nested menus, which is ideal for complex admin panels with multiple categories or sections.
User Authentication Pages
- Login and Registration: Pre-designed login and registration pages are included, allowing you to integrate user authentication quickly.
- Error Pages: The template includes custom 404, 500, and other error pages, helping you handle errors gracefully.
3. Customizing the Admin Spica Template
The Admin Spica Template is built to be highly customizable, giving you full control over the design and functionality of your admin panel. Here's how to get started with customization:
Step 1: Customize the Color Scheme
Edit the CSS or SASS: The Admin Spica Template allows you to modify its color scheme using SASS or by directly editing the CSS files. Adjust primary and secondary colors, background colors, and text colors to match your branding.
Example of customizing colors in SASS:
Built-in Themes: Some templates offer theme switchers, allowing you to toggle between light and dark modes. Make sure to enable or modify these settings based on your preferences.
Step 2: Adjust Layout and Structure
Sidebar Customization: You can modify the sidebar to be wider, narrower, or even change its position (e.g., move it to the top or make it a floating sidebar).
Example of adjusting sidebar width:
Dashboard Layout: You can rearrange the dashboard's widgets using Bootstrap’s grid system. Move, resize, or remove widgets as per your project requirements. Tailor the layout to display the most important data first.
Step 3: Add New Pages
Create New Pages: To add new functionality (such as user management, analytics, or settings), you can create new HTML files and link them through the sidebar or the top navigation.
Example of adding a new page link in the sidebar:
Integrate New Features: You can add new components, such as tables, data grids, or modal windows, to handle additional functionality.
4. Backend Integration
To make the Admin Spica Template fully functional, integrate it with a backend server that handles tasks such as user authentication, data storage, and API integration.
Step 1: Choose a Backend Framework
- Node.js with Express, Laravel, or Django are popular backend frameworks that can easily integrate with the Admin Spica Template.
Step 2: Fetch Dynamic Data
AJAX: Use AJAX requests to fetch dynamic data from the backend and update the dashboard in real time without refreshing the page. This method is ideal for updating statistics or pulling in data like sales figures, user activity, or system notifications.
Example of an AJAX request to fetch data:
Step 3: Real-Time Data
- For real-time updates (e.g., live chat notifications or data feed), integrate WebSockets. This will allow you to push updates to the dashboard without needing the user to refresh the page.
Step 4: API Integration
- You can also integrate third-party APIs for additional functionalities, such as Stripe for payments, Google Analytics for tracking website performance, or Mailchimp for email marketing.
5. Security Considerations
When developing an admin dashboard, it's crucial to implement security best practices to protect sensitive data.
Step 1: Implement Secure Authentication
- Use JWT (JSON Web Tokens) or OAuth for secure user authentication. These methods ensure that only authorized users can access the admin panel.
Step 2: Role-Based Access Control (RBAC)
- Implement role-based access control (RBAC) to restrict access to certain features based on user roles (e.g., Admin, Moderator, or User). This ensures that different users can only access the functionalities they are authorized to.
Step 3: Secure Data Transmission
- Use SSL/TLS encryption to secure the communication between the frontend and the backend. Always encrypt sensitive data to prevent man-in-the-middle attacks.
- Password Hashing: Ensure that user passwords are hashed using strong algorithms like bcrypt before storing them in the database.
6. Documentation and Support
The Admin Spica Template usually comes with comprehensive documentation that will guide you through the setup, customization, and integration processes. This documentation will provide:
- Installation Instructions: Easy-to-follow setup steps to get the template running in your project.
- Customization Tips: Guides on adjusting the layout, color scheme, and components.
- Integration Help: Detailed instructions on how to connect the frontend to a backend system and how to fetch and display dynamic data.
- Customer Support: Access to support in case you encounter issues during development or need assistance with advanced features