Introduction:
The Admin Soft-UI Dashboard Template is a sophisticated and modern admin panel designed with an emphasis on minimalist aesthetics, smooth user experience, and a clean interface. It incorporates the Soft UI design system, blending vivid colors, soft shadows, and smooth transitions to create an engaging and user-friendly environment for managing applications and websites efficiently.
Outcome: A Step-by-Step Guide to Using the Admin Soft-UI Dashboard Template
The Admin Soft-UI Dashboard Template is the perfect solution for developers seeking to build elegant and functional admin panels. With its visually appealing design and rich feature set, it’s suitable for applications across a wide range of industries. This guide will take you through the steps of setting up, customizing, and leveraging the full potential of the Admin Soft-UI Dashboard Template.
1. Setting Up the Admin Soft-UI Dashboard Template
Step 1: Download and Extract the Template
- Get the Template: Download the Admin Soft-UI Dashboard Template from a trusted source like ThemeForest or the official developer website.
- Unzip the File: After downloading, extract the files to a folder in your project directory. This will include all necessary assets such as HTML files, CSS, JavaScript, and images.
Step 2: Install Required Dependencies
Frontend Libraries: The Admin Soft-UI Dashboard Template relies on libraries such as Bootstrap 5, jQuery, FontAwesome, and Chart.js for the responsive layout and interactive components. Make sure these dependencies are included.
Example for including Bootstrap via CDN:
html<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet">Additional Scripts: If necessary, install charting libraries or any other required JS files to enable advanced features like graphs or widgets.
Step 3: Launch the Template
- Once all the files and dependencies are in place, open the index.html file in a web browser to view the template. Alternatively, you can use a local server (like Live Server in Visual Studio Code) to run it locally.
2. Key Features of the Admin Soft-UI Dashboard Template
The Admin Soft-UI Dashboard Template comes with a variety of powerful features designed to help you build an efficient and visually appealing admin panel.
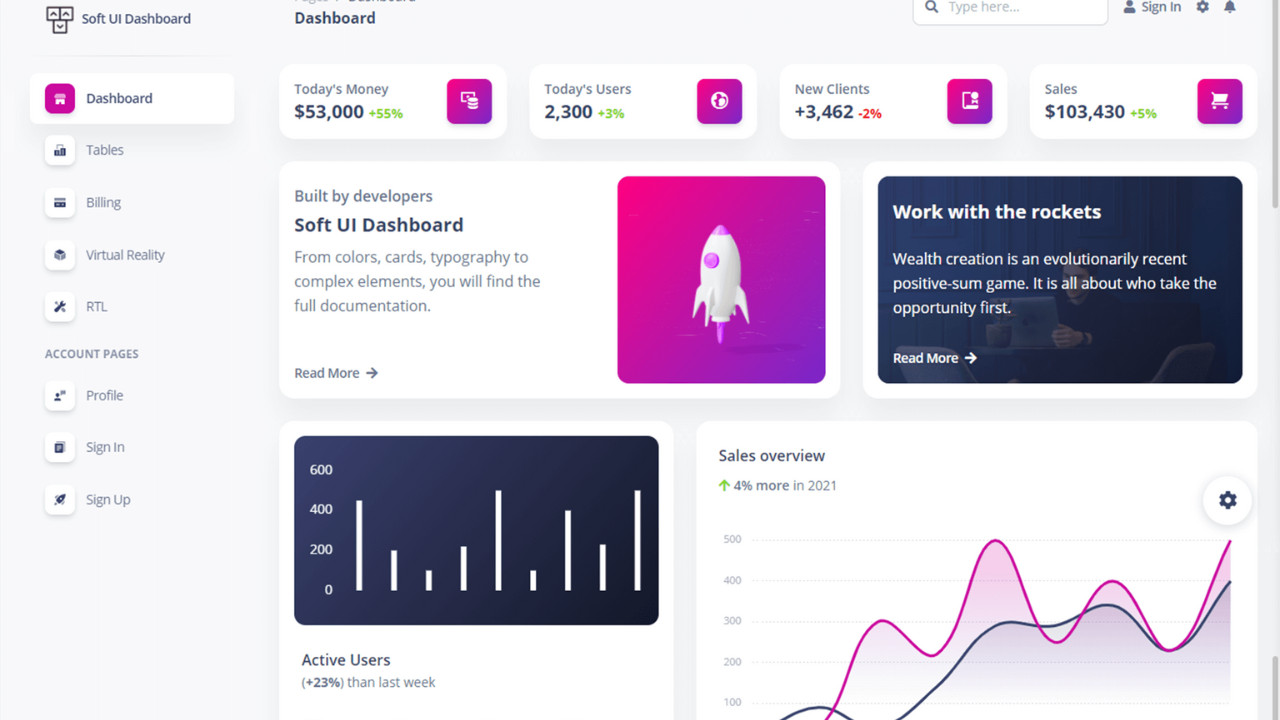
Sleek Soft UI Design
- Minimalist Aesthetic: The template follows Soft UI principles with soft shadows, light colors, and smooth edges that provide a modern look and feel.
- Card-Based Layout: The dashboard employs cards for displaying key information, allowing for clean and visually appealing data presentations.
Fully Responsive Layout
- Mobile-First Design: The template is fully responsive, ensuring it looks and functions well across different devices, including smartphones, tablets, and desktops.
- Dynamic Grid System: The grid system allows you to create fluid layouts that adjust according to screen size, making it easy to design a flexible dashboard.
Data Visualization Components
- Charts and Graphs: The template integrates Chart.js for interactive and customizable data visualizations, such as bar charts, line charts, pie charts, and more.
- Real-Time Widgets: Pre-configured widgets provide real-time updates for metrics such as user activity, sales figures, and system health.
Pre-Built UI Components
- Forms: The template includes a variety of ready-to-use form components like inputs, checkboxes, radio buttons, and dropdowns, perfect for building interactive forms.
- Buttons and Modals: Includes numerous button styles and modal windows to display alerts, confirmations, and interactive content.
Flexible Sidebar and Navigation
- Collapsible Sidebar: The sidebar is collapsible, making it possible to increase the available screen space on smaller devices or when more screen real estate is needed.
- Smooth Navigation: Navigation links are well-organized, allowing users to quickly access different sections of the dashboard.
3. Customizing the Admin Soft-UI Dashboard Template
The Admin Soft-UI Dashboard Template is highly customizable, enabling you to tailor it to your project’s specific needs.
Step 1: Change the Color Scheme
Custom Colors: The color scheme of the template can be easily modified by updating the CSS or using SCSS variables.
Example of changing primary color in SCSS:
scss$primary-color: #f39c12; // Change the primary color to orangeLight/Dark Mode: You can implement a toggle between light and dark themes for better user experience. Many templates come with a built-in switch to toggle between modes, and you can adjust the color palette accordingly.
Step 2: Adjust the Layout
Grid Layout: The layout grid can be customized to modify the arrangement of components on the dashboard. You can change the number of columns or the size of individual sections (e.g., make charts larger or widgets smaller).
Example of customizing grid in HTML:
html<div class="col-lg-6 col-md-12"> <!-- Content here --> </div>Sidebar Customization: You can change the width of the sidebar, its position (left or right), and whether it’s collapsible or static.
Example for sidebar adjustments:
html<div class="sidebar sidebar-dark"> <!-- Sidebar content --> </div>
Step 3: Add New Features
New Pages: If you need additional pages (e.g., user management, settings, reports), you can simply create new HTML files and link them through the sidebar or navbar.
Custom Widgets: If you need to display additional information, you can create custom widgets. For example, you could add a task list or a system health monitor using dynamic data.
4. Integrating the Admin Soft-UI Dashboard Template with Backend Services
For the Admin Soft-UI Dashboard Template to become dynamic, you'll need to integrate it with backend services.
Step 1: Database Integration
Backend Framework: Choose your preferred backend framework (e.g., Node.js, Django, Flask) to set up the database. You can use MySQL, PostgreSQL, or MongoDB to store data that the dashboard will interact with.
Fetch Dynamic Data: Use AJAX or RESTful APIs to fetch data from the backend and update dashboard elements like charts and tables.
Example of using AJAX to pull data:
javascript$.ajax({ url: '/api/overview', method: 'GET', success: function(data) { // Update chart or table } });
Step 2: Real-Time Data Updates
WebSockets: For real-time data, use WebSockets to receive updates from the server instantly, without requiring the page to reload.
AJAX Polling: Alternatively, you can implement AJAX polling to periodically fetch data updates from the server.
Step 3: API Integration
Third-Party APIs: You can integrate external APIs like Google Analytics or Twitter to display additional data on your dashboard.
Custom API Integration: Use your custom API to retrieve internal data such as user statistics, sales figures, or system logs.
5. Security Considerations
When working with admin dashboards, security is paramount. Here are some tips to ensure your Admin Soft-UI Dashboard Template remains secure.
Step 1: Implement Authentication
JWT (JSON Web Tokens): Secure your dashboard with JWT for user authentication. This allows only authorized users to access sensitive data.
OAuth: Integrate OAuth for easy third-party logins (e.g., Google or Facebook login) if needed.
Step 2: Role-Based Access Control
- RBAC (Role-Based Access Control): Implement RBAC to restrict access to specific pages or features based on the user’s role (e.g., Admin, Manager, Viewer).
Step 3: Data Protection
Encrypt Communication: Use SSL/TLS to encrypt data transferred between the front end and back end.
Hash Passwords: Always hash passwords using a secure algorithm like bcrypt before storing them in your database.
6. Documentation and Support
The Admin Soft-UI Dashboard Template typically comes with comprehensive documentation. The documentation will guide you through:
- Installation and Setup: How to set up the template on your local or live environment.
- Customization: Tips for changing colors, fonts, layouts, and adding new components.
- API and Backend Integration: Instructions on connecting the template with backend APIs for dynamic data.
- Security Best Practices: Recommendations for securing your admin dashboard.
- Support: Access to community forums or direct support for troubleshooting issues.
7. Conclusion
The Admin Soft-UI Dashboard Template is an excellent choice for creating modern and stylish admin dashboards. Its beautiful Soft UI design, rich features, and easy customization make it a go-to template for developers building interactive web applications. By following this guide, you can quickly set up, personalize, and integrate this template into your projects, creating a user-friendly and highly functional dashboard interface