Introduction:
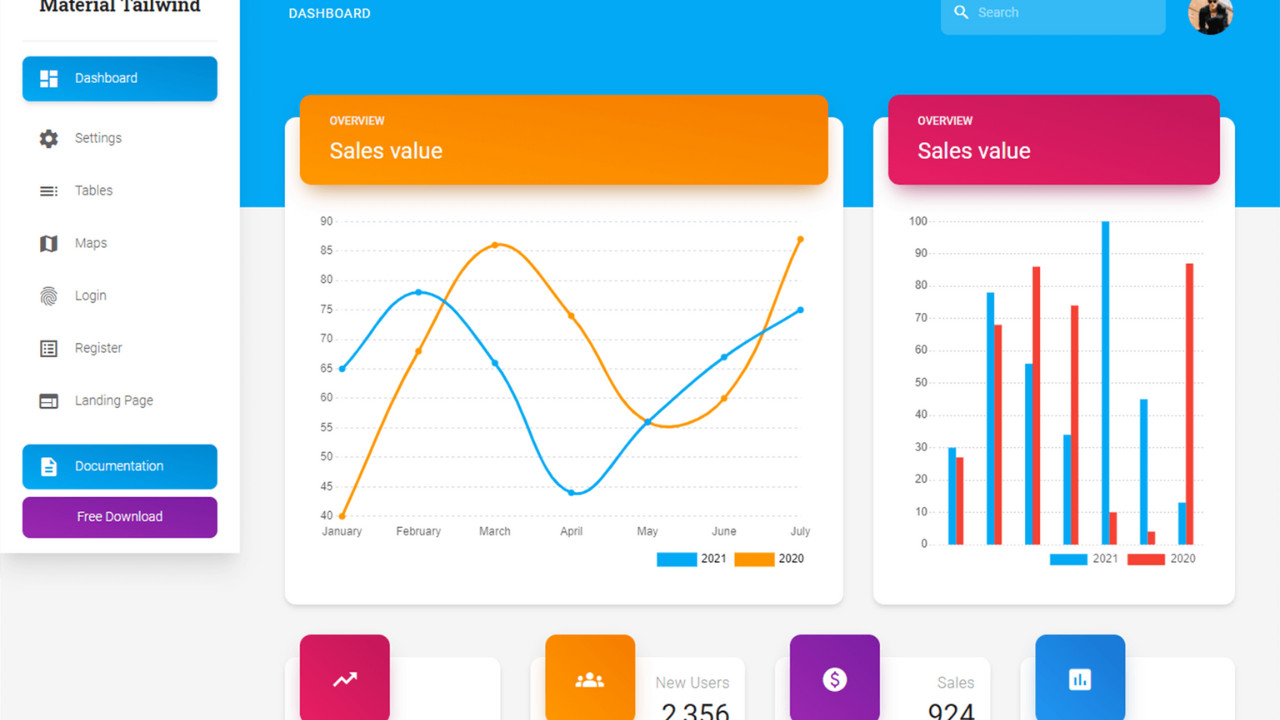
The Admin Material Tailwind Template is a modern, fully responsive admin dashboard built using Tailwind CSS and inspired by Material Design principles. Offering a clean and sleek user interface, this template allows developers to create a stylish and functional admin panel with ease. With an intuitive design, customizable layout, and a focus on performance, it provides everything needed to build a professional, scalable, and user-friendly admin application.
Outcome: A Step-by-Step Guide to Using the Admin Material Tailwind Template
This guide will walk you through setting up, customizing, and integrating the Admin Material Tailwind Template into your project. By following these simple steps, you'll be able to use the template to create your own responsive and visually appealing admin dashboards.
1. Setting Up the Admin Material Tailwind Template
Step 1: Download and Extract the Template
- Download the Template: Start by downloading the Admin Material Tailwind Template from a trusted platform like ThemeForest or from the official developer website.
- Extract the Files: Once downloaded, unzip the template files into your project directory. This will contain the necessary HTML, CSS, JavaScript, and image assets.
Step 2: Install Required Dependencies
Tailwind CSS: The Admin Material Tailwind Template uses Tailwind CSS for its utility-first styling, making it easy to customize and modify. You can install Tailwind CSS in your project either by using a CDN or by installing it via npm for more advanced setups.
Example of using Tailwind via CDN:
html<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">JavaScript Libraries: The template may also use JavaScript libraries such as Alpine.js or Chart.js for dynamic interactions and data visualizations. Ensure you include these in your project if you need them.
Step 3: Open the Template
- Open the index.html file in a browser to see how the template looks out of the box. You can also use a local server such as VS Code’s Live Server for easier real-time testing and adjustments.
2. Key Features of the Admin Material Tailwind Template
The Admin Material Tailwind Template offers a set of features that make it highly functional and customizable for admin panel design. Here are some of the core features:
Responsive and Mobile-First Design
- Tailwind’s Utility-First Approach: The template is designed with Tailwind CSS, which provides utility classes to build responsive layouts without writing custom CSS. This ensures the dashboard adjusts beautifully across all screen sizes.
- Fully Responsive: The layout is fully responsive, thanks to Tailwind's responsive design utilities, which ensure the template is mobile-friendly and adapts smoothly to various devices.
Material Design Inspiration
- Material Design Components: The template follows Material Design principles, meaning it uses modern UI elements like cards, dialogs, floating action buttons, and smooth transitions. These components offer a consistent, user-friendly design.
- Clean Aesthetic: Material design provides a clean and minimalistic look, which enhances usability and makes the template visually appealing.
Customizable Dashboard
- Drag-and-Drop Widgets: The dashboard layout is customizable, allowing you to drag and drop widgets. You can easily rearrange and resize elements based on your project’s needs.
- Pre-Designed Widgets: The template comes with pre-built widgets such as user statistics, notifications, charts, and recent activities, so you can display important information quickly.
UI Components
- Forms and Input Elements: The template includes a variety of interactive form elements, such as text fields, radio buttons, checkboxes, drop-down menus, and date pickers. These elements help you create functional forms for user input.
- Buttons and Icons: The template provides various button styles and icons to enhance the user experience. You can use them to create clickable elements, notifications, and user interactions.
Charts and Data Visualizations
- Chart.js Integration: Chart.js can be integrated with the template to create visually appealing and interactive charts, including bar charts, pie charts, line charts, and more. These charts are essential for displaying data in a clear and meaningful way.
- Real-Time Data: You can link these charts to real-time data using AJAX or WebSockets, allowing your dashboard to update dynamically without refreshing the page.
Sidebar and Navigation
- Collapsible Sidebar: The sidebar is collapsible, which saves space while keeping important navigation links accessible. Users can toggle it based on their preferences.
- Multi-Level Navigation: The sidebar supports multi-level nested menus, which is beneficial for complex dashboards with several sections or categories.
Authentication Pages
- Login and Registration: The template includes pages for user login and registration, making it easy to integrate with your backend authentication system.
- Error Pages: It also includes custom error pages, like 404 or 500 pages, that allow you to handle errors gracefully and keep users informed.
3. Customizing the Admin Material Tailwind Template
The Admin Material Tailwind Template is highly customizable. Here’s how you can modify it to suit your project:
Step 1: Modify the Color Scheme
Tailwind Configuration: Tailwind CSS provides a configuration file where you can define your color palette, spacing, fonts, and more. Customize the color scheme of the template by updating this configuration file to match your brand colors.
Example of customizing colors in tailwind.config.js:
javascriptmodule.exports = { theme: { extend: { colors: { primary: '#ff6347', secondary: '#4caf50', }, }, }, }Built-In Themes: If the template includes multiple predefined themes, you can easily switch between them by adjusting the CSS classes or enabling a theme switcher option.
Step 2: Adjust Layout and Structure
Sidebar Customization: You can adjust the sidebar width, position, or behavior. Tailwind’s utility classes allow you to change the size, background color, and the collapsibility of the sidebar with just a few class updates.
Example of modifying the sidebar width:
html<div class="sidebar w-64"> <!-- Default width --> <!-- Sidebar content --> </div>Dashboard Layout: Customize the layout of the dashboard by adjusting the grid system or rearranging widgets. Tailwind’s grid and flex utilities allow you to easily move elements and create the layout you need.
Step 3: Add New Pages and Components
- New Pages: You can add new pages to the template for additional features like user management, analytics, or settings. Simply create new HTML files and link them from the sidebar or navigation menu.
- Widgets: You can create new custom widgets such as user reviews, live notifications, or activity logs. Use Tailwind CSS's utility classes to build these from scratch or modify existing ones.
4. Backend Integration
To make the Admin Material Tailwind Template fully functional, you'll need to integrate it with a backend system.
Step 1: Select a Backend Framework
- Choose a backend framework like Node.js, Laravel, Django, or Ruby on Rails to handle server-side tasks such as user authentication, data storage, and business logic.
Step 2: Fetch Dynamic Data
AJAX: Use AJAX to fetch data dynamically from your backend, updating the dashboard without reloading the page.
Example of fetching data with AJAX:
javascript$.ajax({ url: '/api/stats', method: 'GET', success: function(response) { // Update the dashboard with new data } });
Step 3: Real-Time Data
- WebSockets: For real-time data, such as live statistics or notifications, integrate WebSockets. This allows you to push updates from the server to the frontend without requiring page refreshes.
Step 4: API Integration
- Integrate third-party APIs, such as Google Analytics, Stripe, or Mailchimp, to add additional functionality, like tracking website traffic, managing payments, or sending email campaigns.
5. Security Considerations
As you develop your admin dashboard, it’s crucial to implement security best practices to protect your data and users.
Step 1: Implement Secure Authentication
- Use JWT (JSON Web Tokens) or OAuth for secure authentication. These methods ensure only authorized users can access the admin panel.
Step 2: Role-Based Access Control (RBAC)
- Implement role-based access control (RBAC) to restrict access to specific pages and features based on user roles, such as Admin, Moderator, or User.
Step 3: Secure Data
- Use SSL/TLS encryption to secure the communication between the frontend and backend, ensuring sensitive data is protected during transmission.
- Password Hashing: Always hash user passwords before storing them in the database using secure algorithms like bcrypt.
6. Documentation and Support
The Admin Material Tailwind Template usually comes with extensive documentation to guide you through its setup and customization.
- Setup Instructions: Detailed instructions on how to set up the template and get it running.
- Customization Tips: Guides on how to modify the layout, add new components, and integrate with backend systems.
- Integration Support: Instructions for connecting the frontend with backend frameworks, APIs, and databases.
- Customer Support: Access to developer support if you need help with customization or troubleshooting.
7. Conclusion
The Admin Material Tailwind Template is an excellent choice for developers looking for a flexible, responsive, and modern admin dashboard. Thanks to Tailwind CSS and Material Design, the template offers a clean and user-friendly interface, while its high customizability ensures that it can be tailored to suit your specific needs. By following this guide, you’ll be able to set up, customize, and integrate the template into your project seamlessly, creating an efficient and dynamic admin panel for your web applications