Free Download Admin Modernize template

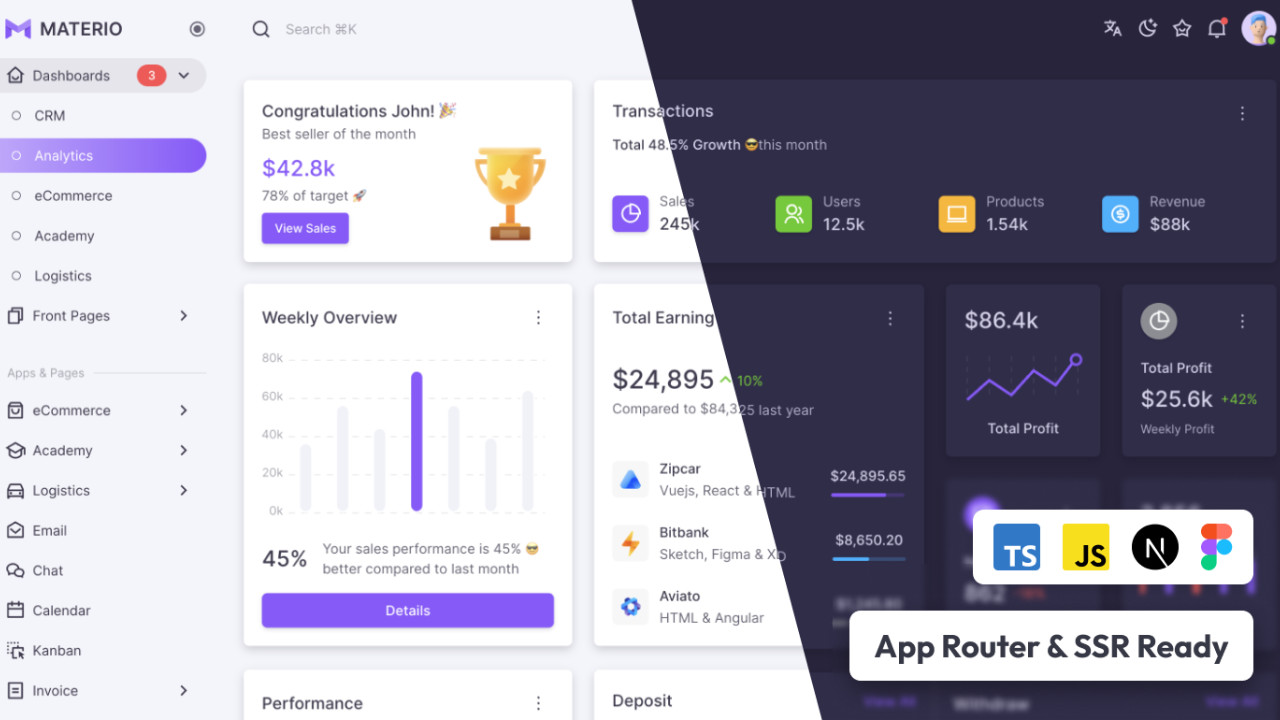
The Admin Materio Template is a modern, clean, and highly customizable admin dashboard template, designed to create user-friendly and efficient management interfaces for web applications. Built with Bootstrap 5, Vue.js, and React, the template provides both rich visual elements and high functionality, ensuring seamless integration with your back-end system.
Introduction:
The Admin Materio Template is a modern, clean, and highly customizable admin dashboard template, designed to create user-friendly and efficient management interfaces for web applications. Built with Bootstrap 5, Vue.js, and React, the template provides both rich visual elements and high functionality, ensuring seamless integration with your back-end system.
Outcome: A Step-by-Step Guide to Using the Admin Materio Template
The Admin Materio Template is packed with essential features such as responsive layouts, interactive charts, and various pre-built pages that will help developers create dynamic and modern admin panels. In this guide, we'll go through the process of setting up the Admin Materio Template, customizing it to fit your needs, and integrating it with your backend system for real-time data updates.
1. Getting Started with the Admin Materio Template
Step 1: Download and Extract the Template
- Download: You can download the Admin Materio Template from a trusted marketplace like ThemeForest or the official site.
- Extract the Files: After downloading the template, extract the files to your project directory. You’ll find the essential assets, including HTML, CSS, JavaScript, Vue.js, React files, and other media like images and icons.
Step 2: Install Dependencies
Bootstrap 5: The template relies on Bootstrap 5, which helps in building responsive, mobile-first layouts. You need to include the Bootstrap CSS and JavaScript files in your project.
Step 3: Open the Template
- Preview: Open the index.html file in your browser to see the default template in action. This will give you an understanding of the layout and various components that come with the template.
2. Key Features of the Admin Materio Template
The Admin Materio Template comes with a wide array of features that make it ideal for managing web applications, websites, and other content management systems. Below are the main highlights:
Responsive and Mobile-First Design
- Bootstrap 5: With Bootstrap 5, the template is fully responsive and mobile-optimized, ensuring a great user experience across various devices like mobile phones, tablets, and desktops.
- Flexible Grid System: The responsive grid system adjusts automatically to different screen sizes, which is essential for users who are working on devices of various screen resolutions.
Pre-Built UI Components
- Buttons and Alerts: The template offers various styles of buttons and alerts, including success, warning, and danger types, that can be easily customized to match the application’s branding.
- Input Fields and Forms: Pre-styled input fields, select boxes, radio buttons, and checkboxes make it easy to create clean and organized forms, such as login and user registration forms.
- Modals: The template includes pre-built modal dialogs for displaying content or receiving input from users without leaving the current page.
Interactive Data Visualizations
- Charts & Graphs: You can integrate popular charting libraries like Chart.js or ApexCharts to display visual data in real time. The template comes with pre-built charts for various data visualization needs like line charts, bar charts, and pie charts.
- Tables: The Admin Materio Template includes dynamic tables with features such as pagination, sorting, and searching, allowing you to efficiently manage large data sets.
Customizable Sidebar & Navigation
- Collapsible Sidebar: The sidebar is fully customizable and can be set to collapse or expand, providing a streamlined user interface for users.
- Multi-Level Navigation: You can create nested menus in the sidebar with multiple levels for complex navigation.
Pre-Built Pages
- Authentication Pages: The template includes various pre-designed pages like login, register, and forgot password pages to speed up your user authentication process.
- Error Pages: Ready-made 404 and 500 error pages are provided, ensuring a smooth user experience even when something goes wrong.
3. Customizing the Admin Materio Template
Customizing the Admin Materio Template is easy thanks to its flexible structure and use of SASS and JavaScript. Follow the steps below to personalize the template:
Step 1: Modify the Color Scheme
SASS Variables: If you want to modify the global styling (colors, fonts, etc.), you can edit the SASS variables provided in the template.
Direct CSS Customization: You can also modify the CSS files directly to adjust various elements like the background color, text styles, or button appearance.
Step 2: Customize Layout and Sidebar
Sidebar: The sidebar layout is highly customizable, so you can adjust its width, background color, and behavior. You can also add icons, links, or submenus as per your project requirements.
Content Area: You can adjust the content area’s layout by editing the grid system. Move or resize the widgets, charts, and tables as necessary.
Step 3: Adding New Pages
You can add new pages to the template easily by creating HTML files for new sections like Reports, Analytics, or User Profiles.
Step 4: Integrate New Widgets
- The Admin Materio Template provides pre-built widgets for various use cases, such as displaying stats, notifications, or user activity. You can modify these widgets or create your own custom widgets using HTML, CSS, and JavaScript.
4. Backend Integration
Integrating your Admin Materio Template with the backend is essential for dynamic data rendering and real-time updates. Here are some steps for backend integration:
Step 1: Choose a Backend Framework
- Node.js and Express: Node.js with Express is a great option for handling API requests and managing backend operations.
- PHP and Laravel: If you’re using PHP, Laravel is a popular choice for handling routing, authentication, and database connections.
Step 2: Fetch Dynamic Data
Use AJAX or Axios to fetch dynamic data from the backend. This allows you to update the charts, tables, and other UI components with real-time data.
Step 3: Use WebSockets for Real-Time Updates
- Implement WebSockets to push live updates to the dashboard. This is useful for real-time notifications or live data feeds.
Step 4: Integrate Third-Party Services
- The Admin Materio Template can be integrated with third-party services such as Google Analytics, Stripe, or Mailchimp, depending on your project’s needs.
5. Security Best Practices
Security is critical when dealing with admin dashboards. The following are some best practices to secure your Admin Materio Template:
Step 1: Implement Secure Authentication
- Use JWT (JSON Web Tokens) or OAuth to manage user authentication securely, ensuring that only authorized users can access the admin panel.
Step 2: Role-Based Access Control (RBAC)
- Implement RBAC to assign different levels of access based on the user’s role. For example, admins may have full access, while other users might have limited permissions.
Step 3: Use HTTPS
- Always use HTTPS to encrypt communication between the server and client, especially when handling sensitive data like login credentials or financial transactions.
6. Documentation and Support
The Admin Materio Template comes with a comprehensive documentation package that includes:
- Installation Guide: Step-by-step instructions on how to set up the template on your local machine or server.
- Customization Instructions: Clear directions on how to modify the template’s look and feel, including adjusting the layout and adding new components.
- Backend Integration: Details on how to integrate the template with your backend system and fetch dynamic data.
- Customer Support: Access to customer support in case you run into any issues or need help with configuration and setup