Free Download Admin Cleopatra Template

The Admin Cleopatra Template is a stunning, feature-rich admin dashboard template designed to streamline the management of web applications. With its modern design, interactive features, and responsive layouts, it offers the perfect solution for administrators to monitor and control complex systems with ease.
Introduction:
The Admin Cleopatra Template is a stunning, feature-rich admin dashboard template designed to streamline the management of web applications. With its modern design, interactive features, and responsive layouts, it offers the perfect solution for administrators to monitor and control complex systems with ease.
Outcome: A Step-by-Step Guide to Using the Admin Cleopatra Template
The Admin Cleopatra Template is a powerful and flexible admin panel solution designed to help developers, administrators, and businesses manage web applications efficiently. From user data management to real-time analytics, this template provides all the tools you need to create a sleek and intuitive admin interface. In this guide, we’ll take you through the setup, customization, and usage of the Admin Cleopatra Template step-by-step.
1. Setting Up the Admin Cleopatra Template
Getting started with the Admin Cleopatra Template is straightforward. Here are the steps to follow for an easy setup:
Step 1: Download and Extract the Template
- Download: Begin by downloading the Admin Cleopatra Template from the official website or a marketplace like ThemeForest.
- Extract Files: After downloading, unzip the file and place the extracted folder in your desired directory on your server or local machine.
Step 2: Install Required Dependencies
- Check Dependencies: The template may require external libraries such as jQuery, Bootstrap, or other JavaScript libraries. Refer to the template documentation for a complete list of dependencies.
- Install Backend: If you're using server-side technologies, you may need to set up a back-end system (like Node.js, PHP, or Python) to handle dynamic content.
Step 3: Launch the Template
- Open your browser and navigate to the directory where the template is stored. You should be able to access the admin dashboard interface at
localhostor via your server’s domain.
2. Features of the Admin Cleopatra Template
The Admin Cleopatra Template comes with a variety of features aimed at enhancing user experience and simplifying web application management.
Responsive Design
- Cross-Device Compatibility: The template is fully responsive, ensuring it functions seamlessly across a wide range of devices, from desktops to smartphones and tablets.
- Fluid Layout: The layout adjusts automatically to fit the user’s screen size, providing an optimal viewing experience no matter the device.
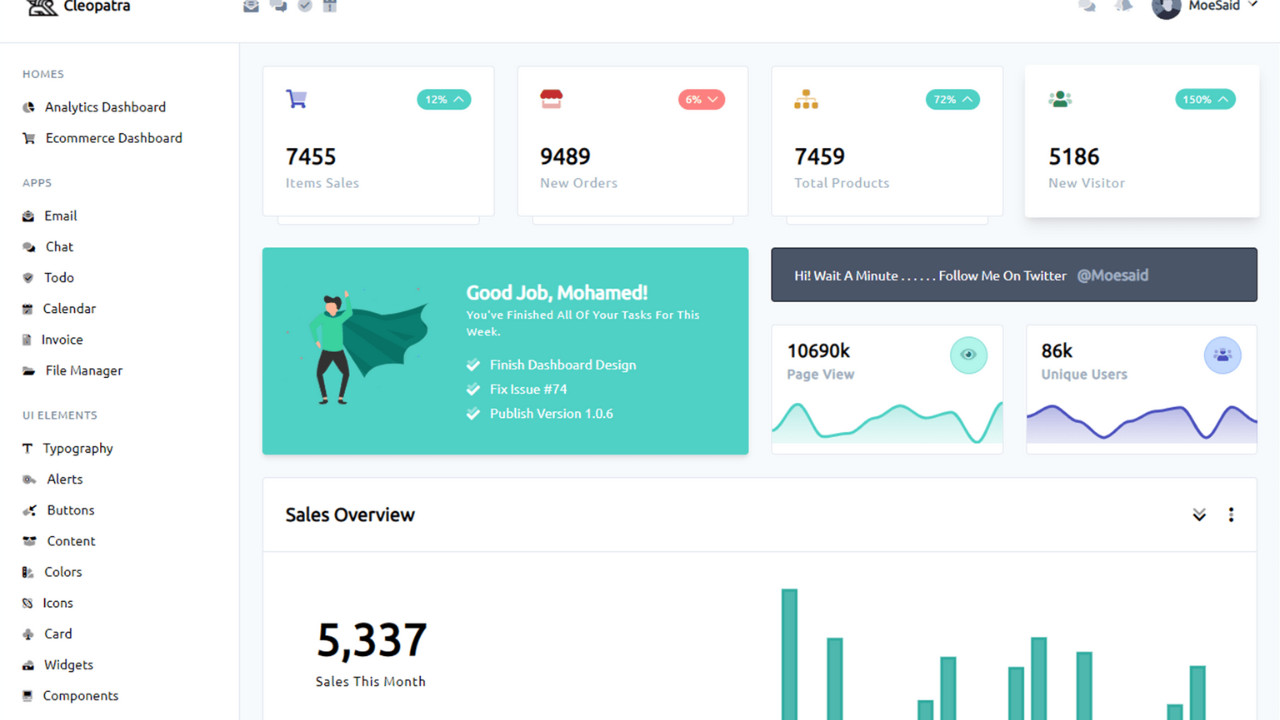
Intuitive Dashboard
- Real-Time Data: The admin dashboard displays real-time statistics, such as sales data, user activity, and website performance, helping you monitor key metrics at a glance.
- Customizable Widgets: The dashboard features pre-designed widgets that display key information like performance graphs, system status, and notifications. These widgets can be customized to fit your unique needs.
Interactive Charts and Graphs
- Data Visualization: The template comes with a range of interactive charts and graphs that make it easy to visualize data. Whether you're tracking website traffic or sales performance, you can use line charts, bar charts, and pie charts to display relevant information.
- Customizable Components: You can adjust the appearance of charts and graphs by changing the colors, labels, and other settings to make the data more understandable and visually appealing.
UI Components
- Forms and Inputs: The Admin Cleopatra Template offers a variety of form components, including input fields, date pickers, checkboxes, radio buttons, and file upload options. These components help create a smooth and easy data entry experience.
- Tables: The template includes pre-built tables for organizing and displaying large datasets. These tables support advanced features like sorting, filtering, and pagination to make managing data easier.
User and Role Management
- Role-Based Access Control: With this feature, you can set up different user roles, such as admins, managers, and regular users, and control access to sensitive information based on their role.
- User Profiles: Manage user profiles easily from the admin panel. You can update personal details, monitor activity, and assign specific roles or permissions to users.
3. Customizing the Admin Cleopatra Template
Customizing the Admin Cleopatra Template is a straightforward process. You can tailor the design, layout, and features to suit your specific project needs. Follow these steps to make the template your own:
Step 1: Modify the Theme and Colors
- Color Scheme: The template comes with a default color scheme, but you can easily change it to match your branding. Update the CSS to adjust the primary colors or choose from predefined theme options.
- Light/Dark Mode: The template supports both light and dark modes. You can toggle between the two modes to suit your preferences or offer users the option to switch between them.
Step 2: Layout Customization
- Adjust Layout: The Admin Cleopatra Template offers flexible layout options, including vertical and horizontal navigation. You can switch between these layouts by modifying the layout configuration in the template settings.
- Sidebar Configuration: The sidebar is customizable and can be set to auto-hide, fixed, or collapsed. You can also add or remove menu items depending on your specific requirements.
Step 3: Add Custom Pages and Components
- Additional Pages: If your project requires additional pages, such as settings or user management, you can create new pages based on the template’s pre-built structure.
- Custom Widgets: Add new widgets to the dashboard or modify the existing ones to display custom content. You can use widgets to show metrics like customer feedback, product sales, or task progress.
4. Backend Integration and API Usage
For full functionality, you'll need to integrate the Admin Cleopatra Template with back-end systems and APIs. Here's how to do it:
Step 1: Connect to a Database
- Database Setup: If your web application involves dynamic data, you'll need to connect the template to a database. You can use MySQL, MongoDB, or PostgreSQL to store and retrieve data.
- Backend Framework: Choose a back-end framework like Node.js, PHP, or Ruby on Rails to create APIs for managing data and sending it to the template.
Step 2: API Integration
- Use Third-Party APIs: You can integrate the template with external APIs to display real-time data, such as weather information, financial market updates, or social media stats.
- Internal APIs: Set up internal APIs to manage and fetch data from your backend, such as user information or system logs. You can use AJAX to dynamically load and update this data on the dashboard.
Step 3: Real-Time Data Updates
- AJAX: To make sure your dashboard reflects real-time updates, you can use AJAX for dynamic data loading. This ensures that users are always seeing the latest information without the need to refresh the page.
- WebSockets: For real-time interactions, such as monitoring active users or transactions, implement WebSockets to push live data to the dashboard.
5. Security Features
Security is a key concern for any admin dashboard. The Admin Cleopatra Template has built-in security features, and you can enhance them further with the following best practices:
Step 1: Role-Based Access Control
- User Roles and Permissions: Define custom user roles (admin, manager, user, etc.) and assign different levels of access to sensitive information.
- Secure Authentication: Implement JWT (JSON Web Tokens) or OAuth for secure user authentication and access control.
Step 2: Data Protection
- Encryption: Ensure that sensitive data, such as user credentials and personal information, is encrypted both in transit and at rest.
- SSL/TLS: Use SSL or TLS to encrypt communication between the client and server, ensuring that all data transfers are secure.
Step 3: Regular Security Updates
- Keep Software Up to Date: Regularly update your template, backend libraries, and any other components to avoid vulnerabilities.
- Security Audits: Conduct periodic security audits to identify and fix potential vulnerabilities.
6. Documentation and Support
The Admin Cleopatra Template comes with comprehensive documentation to help you get started and troubleshoot any issues:
- Installation Instructions: Detailed steps to install and configure the template.
- Customization Guide: Information on how to change themes, layouts, and components.
- API Integration: Guidance on integrating with back-end systems and APIs.
- Support: Access to support resources, including forums and customer service.
7. Conclusion
The Admin Cleopatra Template is a highly versatile and elegant admin dashboard template that makes managing web applications a breeze. Its customizable design, real-time data capabilities, and secure user management features ensure that developers and administrators can efficiently monitor and control web applications. By following the steps in this guide, you can quickly set up, customize, and integrate the Admin Cleopatra Template to suit your needs and take your admin dashboard to the next level.