Free Download Admin Breeze template

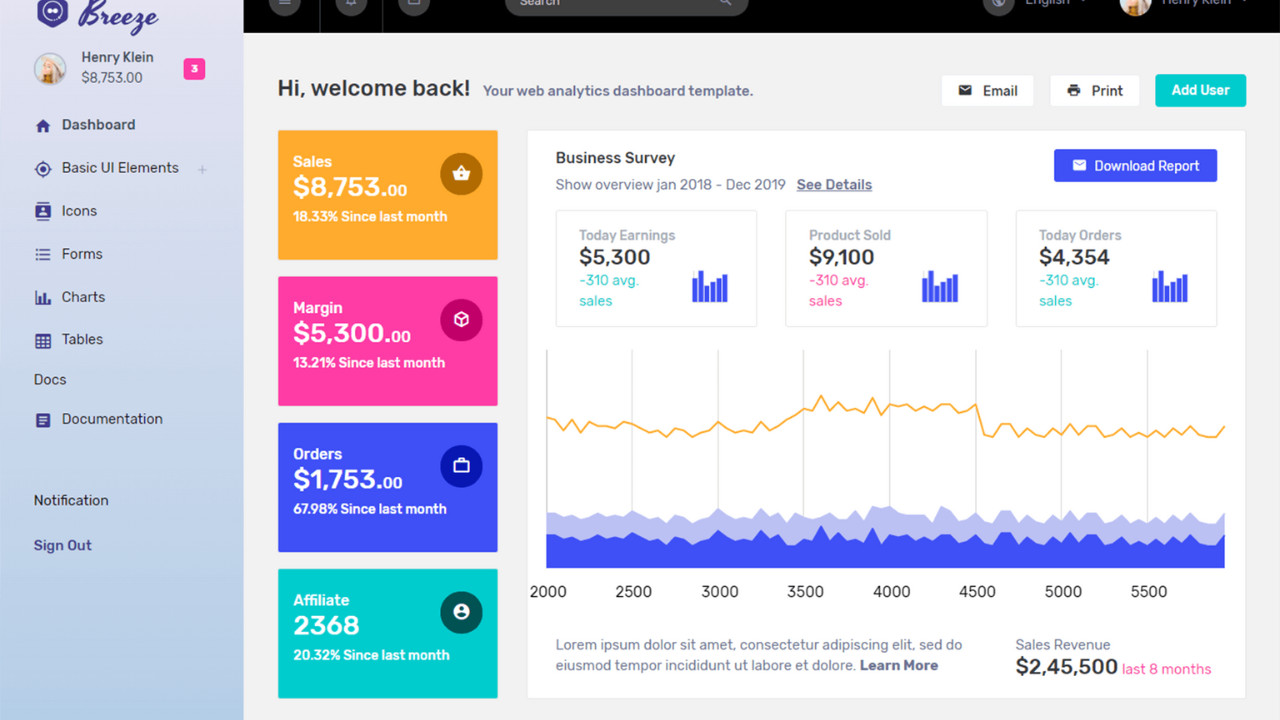
The Admin Breeze Template is a sleek, modern, and highly responsive admin dashboard template designed for web applications. With its clean design and rich set of features, it offers a great user experience, making it perfect for developers looking to create intuitive, functional, and customizable admin panels with ease.
Introduction:
The Admin Breeze Template is a sleek, modern, and highly responsive admin dashboard template designed for web applications. With its clean design and rich set of features, it offers a great user experience, making it perfect for developers looking to create intuitive, functional, and customizable admin panels with ease.
Outcome: A Step-by-Step Guide to Using the Admin Breeze Template
The Admin Breeze Template is built with Bootstrap 4 and SASS, ensuring that the layout is responsive, stylish, and easy to integrate with various web applications. This comprehensive guide will walk you through the steps of setting up, customizing, and using this template, helping you make the most of its features.
1. Setting Up the Admin Breeze Template
Step 1: Download and Extract the Template
- Download the Template: You can download the Admin Breeze Template from the official website or a reliable marketplace like ThemeForest.
- Extract the Files: After downloading the template, extract the zip file into your project folder. You’ll find well-organized directories containing HTML files, CSS files, JavaScript files, and image assets.
Step 2: Install Dependencies
Bootstrap 4: Since Admin Breeze is built with Bootstrap 4, you’ll need to include the necessary Bootstrap CSS and JavaScript files in your project.
Example of including Bootstrap 4:
SASS (Optional): For more advanced customizations, SASS is included to allow you to modify the design variables, like colors, typography, and spacing, to fit your project’s branding.
Step 3: Open the Template
- Preview the Template: Open the index.html file in a web browser to get a preview of the default layout and functionality of the Admin Breeze Template.
2. Key Features of the Admin Breeze Template
The Admin Breeze Template is packed with a wide range of features that make it an excellent choice for any admin dashboard. Here are some of its standout characteristics:
Responsive Design
- Mobile-First Approach: The template is built using a mobile-first approach, ensuring it looks and works perfectly on all screen sizes.
- Fluid Layout: Thanks to Bootstrap's grid system, the template layout automatically adapts to different screen sizes, ensuring a smooth user experience on any device.
Customizable User Interface
- Sleek UI Components: The Admin Breeze Template includes Material Design-inspired UI components like cards, buttons, modals, and inputs, providing a modern and clean look.
- Widgets: Pre-built widgets like charts, tables, notifications, and statistics cards are included, offering instant value for your dashboard.
Advanced Navigation
- Collapsible Sidebar: The sidebar in the Admin Breeze Template is collapsible, providing a clean and distraction-free user interface. Users can easily expand or collapse the sidebar as needed.
- Multi-Level Dropdown Navigation: The sidebar also supports multi-level dropdown menus, making it ideal for complex applications with several hierarchical links.
User Authentication Pages
- Pre-Built Authentication Pages: The template comes with login, registration, and password reset pages, enabling quick and easy setup of user authentication.
- Error Pages: 404 and 500 error pages are included to maintain a consistent user experience even when things go wrong.
Ready to Use Plugins
- The Admin Breeze Template integrates with popular JavaScript libraries and plugins such as Chart.js, ApexCharts, Flot, and jQuery for data visualization and interactive components.
3. Customizing the Admin Breeze Template
Customization is one of the key advantages of using the Admin Breeze Template. Here’s how you can tailor the template to fit your specific needs:
Step 1: Modify the Color Scheme
Edit SASS Variables: If you are using SASS, you can change the default colors and fonts by modifying the SASS variables. This allows you to match the admin dashboard to your brand's colors and typography.
Example:
CSS Customization: If you’re not using SASS, you can modify the CSS directly to customize the colors, font styles, and other visual elements.
Step 2: Adjust the Layout
Sidebar Customization: The sidebar is fully customizable. You can modify its size, position, and collapse behavior according to your design preferences.
Example of adjusting the sidebar width:
Grid Layout: The template uses Bootstrap's grid system, which means you can easily rearrange, resize, or add new widgets or components to the dashboard. You can also adjust the spacing between elements.
Step 3: Add or Remove Pages
Create New Pages: To add new pages like Settings, Reports, or Analytics, simply create a new HTML file and link it to the sidebar or navigation bar.
Example:
Modify Existing Pages: You can modify the existing Dashboard, Profile, and other pages to suit your project’s requirements.
4. Backend Integration
For the Admin Breeze Template to work with dynamic data, it needs to be integrated with a backend system. Below are the steps to integrate the template with backend services:
Step 1: Choose a Backend Framework
- Node.js with Express: If you prefer working with JavaScript, Node.js along with Express is a lightweight and powerful combination for handling HTTP requests and interacting with your database.
- Laravel: For PHP developers, Laravel is an excellent backend framework that can be seamlessly integrated with the Admin Breeze Template for managing data, authentication, and API requests.
Step 2: Fetch Dynamic Data with AJAX
AJAX Requests: Use AJAX to fetch dynamic data from your backend and populate the dashboard with real-time information. This can include things like user statistics, sales data, or server health metrics.
Example of an AJAX request:
Step 3: Use WebSockets for Real-Time Updates
- WebSockets can be used to establish a two-way communication channel between the frontend and backend, allowing for real-time data updates like notifications or chat messages.
Step 4: Integrate Third-Party APIs
- Third-Party Services: The Admin Breeze Template can be easily integrated with external APIs, such as Google Analytics, Stripe, or Mailchimp, to add additional functionality like user tracking, payment processing, or email marketing.
5. Security Best Practices
Since the Admin Breeze Template is likely to handle sensitive data, implementing robust security measures is essential. Here are some steps to secure your admin panel:
Step 1: Implement Secure Authentication
- Use JWT (JSON Web Tokens) or OAuth to securely authenticate users and manage sessions. This ensures that only authorized users have access to the dashboard.
Step 2: Implement Role-Based Access Control (RBAC)
- Role-based access control ensures that different users (e.g., admin, manager, viewer) have different levels of access to data and functionalities. For example, admins might have full access to the dashboard, while regular users can only view specific sections.
Step 3: Encrypt Data with HTTPS
- Use HTTPS for secure communication between the frontend and backend, protecting user credentials, payment information, and other sensitive data from being intercepted.
6. Documentation and Support
The Admin Breeze Template comes with comprehensive documentation that will guide you through every step of the process. The documentation typically includes:
- Setup Instructions: Step-by-step guide for installing and setting up the template.
- Customization Tips: How to modify colors, components, and layout to match your project’s needs.
- Backend Integration: How to connect the template with your backend system for dynamic data.
- Support: Access to customer support in case you run into any issues during setup or customization.
7. Conclusion
The Admin Breeze Template is a powerful and flexible solution for building professional and user-friendly admin dashboards. With its clean, responsive design and rich feature set, it’s an excellent choice for developers and businesses looking to manage their web applications efficiently. By following this guide, you can customize the template to suit your needs, integrate it with your backend services, and ensure that it meets the functional and security requirements of your project.